「となりのヘルベチカ」に学ぶ、おすすめ欧文フォント8選

最近になって、お仕事のライティングで、少しだけサイトデザインも手がけるようになりました。
ブログを作る方は、アイキャッチ画像を作るときに、英語のフォントを使ったりすることもありますよね。
サイトデザインを学ぶために、何か面白い本はないかなと探していたときに「となりのヘルベチカ」というコミックがあることを知りました。
「となりのヘルベチカ」は、2019年にフィルムアート社から出版された、欧文フォントを楽しく学ぶことができる漫画。
フィルムアート社は、創作やもの書きに関連する本を数多く出版している出版社です。
僕はサイトの画像を作るときには「Canva(キャンバ)」というデザイン用のアプリを使用しています。
Canvaでは、フォントを細かく調整することができ、様々な字体から選び出すことが可能です。
でも、はじめてフォントを選ぶとなると、どれがいいか迷ってしまうことも。
今回は「となりのヘルベチカ」の漫画を参考に、おすすめの欧文フォントについてご紹介します。
欧文フォントのセリフ体とサンセリフ体

画像編集ソフトで英字で入力すると、様々なフォントがあることが分かります。
有名なものだと「Times New Roman(タイムズニューローマン)」や「Helvetica(ヘルベチカ)」といったフォント名。
皆さんもMS Wordを扱ったときに、ちらっとフォント名を見かけたことがあるのではないでしょうか。
欧文フォントは、
・書籍の表紙
・編集エディタ
・デザインアプリ(Canvaなど)
・ブログのアイキャッチ
・企業ロゴ
・CM広告
・雑誌のタイトル
・お店の看板
・広報誌
・製品パッケージ
・喫茶店のメニュー
など、様々な場所で使われていて、意外と皆さんの生活圏の身近なところで欧文フォントが活躍しています。

欧文フォントには「セリフ体」と「サンセリフ体」があることをご存じでしょうか?
セリフ(serif)とは、フォントに付いた装飾のことを指します。
セリフ体のフォントには、文字に突起やひげ状の飾りが付いているのがポイント。
サンセリフ体の特徴・代表的な書体

一方のサンセリフ(Sans-Serif)体とは、こうした文字の装飾をなくすことで視認性を高め、駅や空港の看板など、公共施設においてよく使われる書体になります。
サン(Sans)とは、フランス語で「無い」という意味を持ち、サンセリフ体とは「セリフのない書体」という意味です。
サンセリフ体は、セリフのある「ローマン体」よりも、近年に生まれた書体で、モダニズムの影響を受け、文字の用途や機能に合わせた書体が作られています。
代表的なサンセリフの書体には、
・Futura(フーツラ)
・Helvetica(ヘルベチカ)
・Gill Sans(ギルサン)
・Franklin Gothic(フランクリンゴシック)
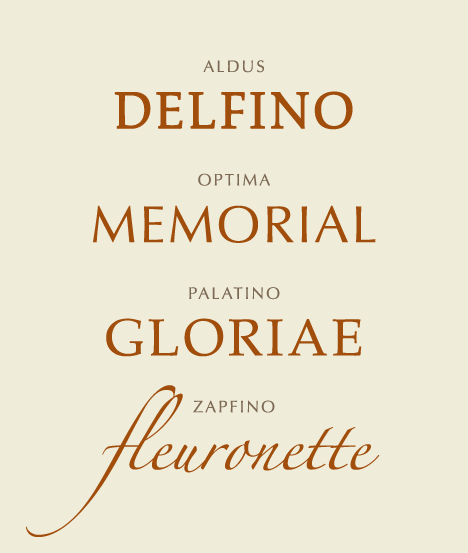
・Optima(オプティマ)
などがあります。
では、サンセリフ体の代表的な書体の特徴を、一緒に見ていきましょう。
①Futura(フーツラ)

書体:サンセリフ体
制作年:1927年
制作者:パウル・レンナー
使用イメージ:近未来、清潔、高級感
Futura(フーツラ)は、1927年にドイツの書体デザイナー・タイポグラフィの理論家、パウル・レンナーによって制作された書体です。
幾何学的な書体が特徴で、美術学校として有名なバウハウスからはじまったモダン・デザインの機能美が、書体にも反映されています。
Futura(フーツラ)とは「未来(Future)」を意味し、文字通り「近未来」をイメージする書体。
レンナーは「時代精神」に基づく合理的な書体を設計しようとし、Futuraは、定規とコンパスによって組まれました。
アポロ11号の月面着陸の銘板にも「Futura」の書体が使用され、「モダンな書体」として全世界でベストセラーとなりました。
ルイ・ヴィトンなどのハイブランドの企業ロゴにも使用されていることで有名。
「となりのヘルベチカ」を読むと、つい使ってみたくなる書体No.1。
②Helvetica(ヘルベチカ)

書体:サンセリフ体(ネオ・グロテスク)
制作:1957年
制作者:マックス・ミーディンガー、エデュアルド・ホフマン
使用イメージ:定番、安定、信頼感、判読しやすい
Helvetica(ヘルベチカ)は1957年にスイスのハース活字鋳造所で生まれたサンセリフ体の書体です。
「最良の書体」と呼ばれ、個性を薄めたこの書体はオールラウンダーな書体として、世界中で使われている定番フォントとなります。
付箋で有名な「Post-It」(ポストイット)のロゴも、ヘルベチカ。
日本の有名企業では「Panasonic(パナソニック)」のロゴにヘルベチカが使われています。
普遍的なデザインと、書体としての分かりやすさから、あらゆる国で使われている定番のフォント。
「Helvetica」という書体の映画まで作られるほど、有名なフォントです。
③Optima(オプティマ)

書体:サンセリフ体
制作年:1958年
作成者:ヘルマン・ツァップ
使用イメージ:個性的、独特、優美、女性的、高級感
オプティマは「適切な」という意味を持ったフォント。
日本では百貨店で有名な「LUMINE(ルミネ)」のロゴとして使われています。
サンセリフ体ですが、「セリフのないローマン体」とも言われ、他のサンセリフ体にはない独特な形と曲線の美しさがポイントのフォントです。
デザインアプリとして有名なCanva(キャンバ)では、有料フォントとしてラインナップされています。
個性的で、流麗な美しさがあり、フォーマルとカジュアルの両方の性質を併せ持った書体。
ローマン体のおすすめ書体
続いて、ローマン体のおすすめ書体を「となりのヘルベチカ」を参考にご紹介します。
ローマン体は、より手書きとしての質感を残したものが多く、書体としてはサンセリフ体よりも古い歴史を持つ書体です。
ローマン体の代表的なフォントとしては、
・Caslon(キャズロン)
・Garamond(ギャラモン)
・Times New Roman(タイムズニューローマン)
・Bodoni(ボドニ)
・Didot(ディド)
などがあります。
では、ローマン体のフォントの特徴をチェックしてみましょう。
④Caslon(キャズロン)

書体:ローマン体
制作年:1725年
制作者:ウィリアム・キャズロン
使用イメージ:正統派、オフィシャル、英国風
Caslon(キャズロン)は、英国の活字鋳造家のウィリアム・キャズロンが制作したフォント。
英国で初めて作られた純粋な「ローマン体」と言われます。
Caslonのローマン体の特徴としては、手書きの風合いが残っていることです。
たとえば、アルファベットのフォントで「A」の文字をよく観察してみると、左側の斜線が細く、右側の斜線が太く表現されています。
これは、右利きの人が手書きでアルファベットの「A」を書くときに、右側の線が太くなりやすいことを再現し、実際の手書きの風合いを残しています。
サンセリフ体の「A」では、左右が均等で視認性に優れているのに対し、ローマン体は手書きのイメージを残していることが分かるでしょう。
Caslon(キャズロン)は活版印刷の時代から愛されてきた書体で、迷ったら「キャズロン」で組め、と言われてきた信頼感の高いフォントです。
アメリカ合衆国の建国の父と言われる、ベンジャミン・フランクリンは独立宣言の際にこの「Caslon」の書体を使用しました。
ローマン体のなかでも「オールド・ローマン」に分類され、歴史のある書体となっています。
⑤Garamond(ギャラモン)

書体:ローマン体
制作年:1531年
制作者:クロード・ギャラモン
使用イメージ:格調高い、クラシカル、古典派
Garamond(ギャラモン)は16世紀のフランスの活字彫刻家、クロード・ギャラモンによって作られた書体です。
Garamondは、古風で優美なフォントデザインが特徴。17世紀にはフランスの王立印刷所で公式な書体として制定されています。
書体としての歴史が長く、20世紀にリバイバルしたため、ギャラモンの名称を持つフォントが1000種類以上もあるという逸話があります。
異なる書体にも「Garamond(ギャラモン)」という名称がこぞって使用されていました。
米IT大手のアップルでは、2010年までGaramondをベースにして作った「Apple Garamond」が使われていました。
現在は、Googleの「EB Garamond」などがデジタルフォントとして有名です。
⑥Times New Roman(タイムズニューローマン)

フォント:ローマン体(トランジショナル)
制作年:1931年
制作者:スタンリー・モリスン、ヴィクター・ラーデント
使用イメージ:可読性、判読性、読みやすさ、堅実、汎用
「Times New Roman」はPC用のスタンダードな書体として有名で、一度は見かけたことのある方も多いのではないでしょうか。
もともとは英国の「タイムズ」誌のニュースペーパー用に作られた書体で、紙面での可読性や視認性に優れた定番フォントです。
タイムズ紙に採用されたのは、1932年10月3日のことで、それ以前では「ブラックレター体」という書体が使われていました。
旧来の「オールド・ローマン」体に対する新しい書体ということで「ニューローマン」の名を冠しています。
その汎用性の高さから、現在では、ほとんどのPCで使われている書体となっています。
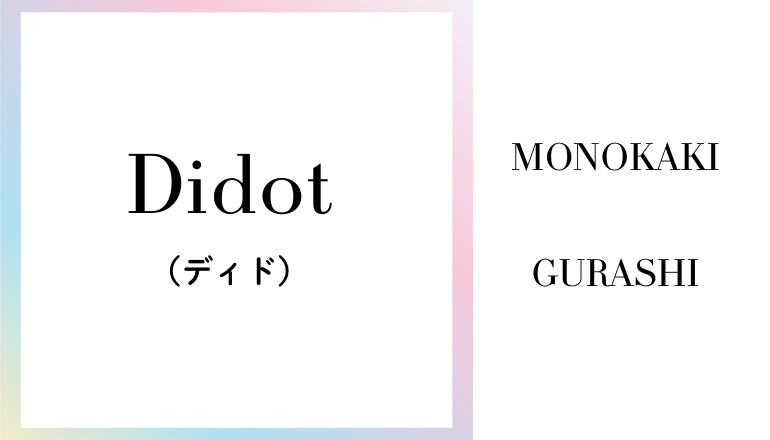
⑦Didot(ディド)

書体:ローマン体
制作年:1790年代
製作者:フィルマン・ディド
使用イメージ:ファッション、アパレル、高級感、洗練
高級ファッション誌や、アパレルブランドのロゴデザインで使用されることがあるのが「Didot(ディド)」です。
たとえば、男性用のファッション・ブランドの「ジョルジオ・アルマーニ」や、スペイン発祥のアパレルで日本でも人気になった「ZARA」のロゴに使われています。
もともとは米国の高級ファッション誌「Harper’s Bazaar(ハーパーズ・バザー)」や「Vogue(ヴォーグ)」で使われた歴史があります。
ちなみにトルーマン・カポーティの短編も当時の「ハーパーズ・バザー」に掲載されていました。
実際の紙面では、アート・ディレクターの「アレクセイ・ブロドヴィッチ」が、Didotをベースに、「ハーパーズバザー用」にアレンジしたフォントを制作。
あのカポーティも、ブロドヴィッチの仕事ぶりを評価するコメントを残していたとか。
現在は、「HTF Didot」としてデジタル書体化されています。
スクリプト体(手書き風)のおすすめ書体
⑧Zapfino(ツアッフィーノ)

書体:スクリプト体
制作年:1998年
制作者:ヘルマン・ツァップ
使用イメージ:手書き感、カリグラフィー、線の細さ、自由、可憐な
Zapfino(ツアッフィーノ)は、ドイツの書体デザイナー、ヘルマン・ツァップが設計したスクリプト体の書体。
ヘルマン・ツァップは有名な「Optima(オプティマ)」「Palatino(パラティーノ)」など、数々のフォントを産み出したフォントデザインの巨匠です。
スクリプト体とは、ラテン語で「scribere」となり、「文字を刻む(書くこと)」が語源の書体。
従来の活版印刷から、デジタルフォントとなり、文字の大きさや幅の制限が取り外されたことから、より自由度の高い表現が可能になりました。
伸び伸びとした、カリグラフィーの欧文の美しさを堪能できるフォントです。
おまけ 文学好きに勧めたい日本語フォント
おまけとして、僕が文学好きに勧めたいおすすめの「日本語フォント」をちょっとだけご紹介。
⑨筑紫Aオールド明朝

書体:明朝体
制作年:2004年
製作者:フォントワークス(藤田重信)
使用イメージ:日本語長文を読みやすく、美しい、小説・文学に合う、耽美
昔からもの書きの間で有名なフォントとして「筑紫明朝」があります。
日本語フォントの老舗である「フォントワークス」の藤田重信氏が生み出したのが「筑紫明朝」のシリーズ。
実は、過去のポメラシリーズ(ポメラDM200)にも「筑紫明朝」のフォントが搭載されていました。
もの書きの文章編集ソフトとして定番の「一太郎」でも、フォントがバンドルされたこともあり、作家志望の方にとってなじみの深いフォントです。
他の日本語フォントにはない、流麗な美しさと長文での判読性を兼ね備えた点がポイント。
とくに「筑紫Aオールド明朝」は、文学のクラシカルな雰囲気を醸し出すフォントとしておすすめです。
文学ブログ「もの書き暮らし」のアイキャッチでも、多用しているフォントで、よくお世話になっています。
定番のフォントを知っておくと、とくにWeb上で文芸活動をするときに役立ちます。
「となりのヘルベチカ」はWebデザインをはじめてみたい方にとって、一押しの学習コミックです。
欧文フォントについてより詳しく知りたい方は、ぜひ手に取ってみてください。
それでは、よいもの書き暮らしを。
2025/04/08
kazuma